Build maintainable React apps — Series
Photo by https://unsplash.com/photos/lQT_bOWtysE
Good practices and tips for maintainability
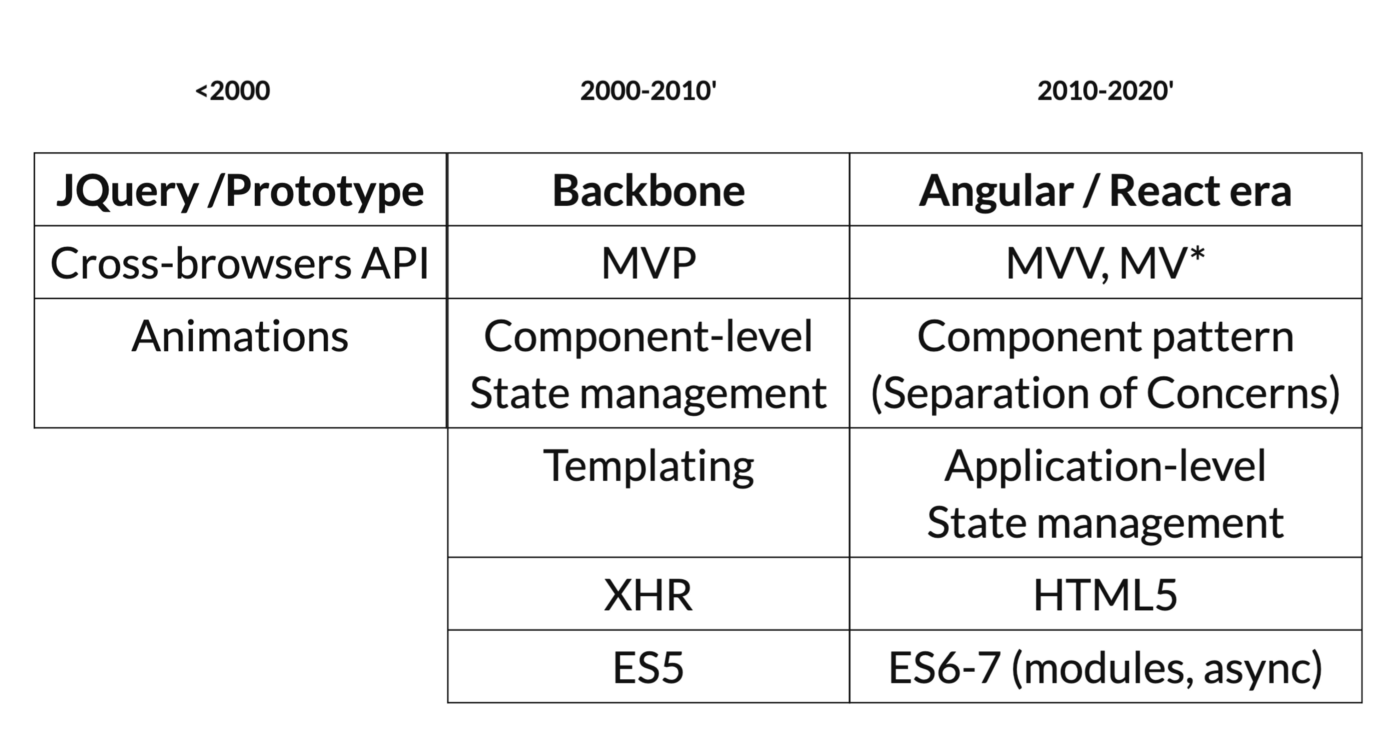
The complexity of front-ends drastically increased in the last 20 years; we went very quickly from widgets JavaScript to Single Page Applications.
The pace is still fast, we went from Redux to Mobx and now React hooks in the span of only a few years, making it more than ever essential to welcome change in our applications.
The pace is still fast, we went from Redux to Mobx and now React hooks in the span of only a few years, making it more than ever essential to welcome change in our applications.

From widgets to applications
With React — and libraries from the eco-system — solving most of the challenges of modern front-end architecture (performance, rendering, state management), our primary mission as Front-end Engineers is to build and scale applications in a sustainable way, in other words, in a maintainable way.
The “Build maintainable React apps” series is composed of 3 parts:
Part I: Keep your application organized
- Break down your application in meaningful parts
- Reflect the defined application parts in code organization
Part II: Ease change: future-proof component code
- State management
- Loosely Coupled Component
- Components decomposition patterns
- Enable React warning and keep your dependencies up-to-date
Part III: Testing strategy and testable components
- The many ways to test React code
- A good testing strategy example
- Make your components testable
I hope that you will find those tips and best practices useful and that they will inspire you new approaches to keep your React applications maintainable.
TLDR;
Maintainability is all about finding ways to keep your application in movement.
However, every company operates at a different speed, which impacts the priorities of the technical decisions on the covered subjects.
However, every company operates at a different speed, which impacts the priorities of the technical decisions on the covered subjects.

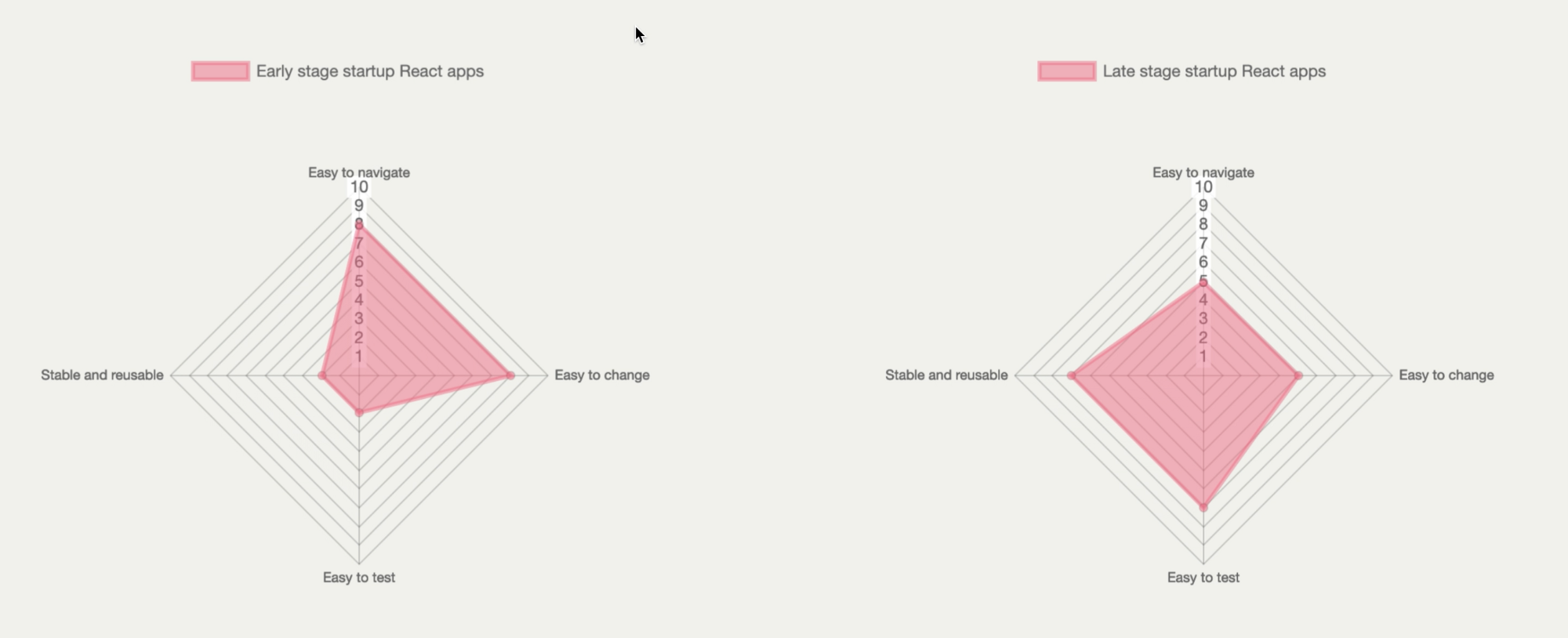
An early-stage startup might want to iterate fast and break things to get to product-market fit, resulting in a bigger time investment on “future proof components” that are easy to refactor (ex: duplicated code), however, testing will be less a priority.
A late-stage startup, most likely composed of a bigger engineering team and more demanding clients, might invest more in code organization and testing to guarantee the quality of the product.
You will find below a summary of the principles of these articles; it is now your time to choose which ones are a priority for your business and build your architecture principles!
On code organization
- Identifying the parts (domains) of your application will help to shape a better architecture (ex: state).
- Investing a small amount of time in finding a proper component’s name is an excellent design exercise that will bring consistency (location and well-defined responsibilities)
On component code
- Custom hooks are an excellent alternative to the Container/View pattern. Let your component focus on UI aspects.
- Ensure your component relies directly only on data that is displayed; otherwise, use a business logic helper, custom hooks.
- Beware of bad abstractions; they are the most likely to prevent change.
- Decomposition patterns and the UI provided by your Product Designer are a good starting point to build well-defined components
On testing
- React applications can be tested in many useful and different ways: E2E tests, Integrations tests, Unit shadow rendering tests, Unit business logic tests
- Invest time in testing the most important part of your product by defining a testing strategy
- Make sure your component can be tested easily by avoiding coupling and components embedded in business logic.
Thanks to Louis Lafont and Jonas for reviewing the series!
Don't miss my latest publications, talks & updates.
We use cookies to collect statistics through Google Analytics.