Why use TypeScript, good and bad reasons
Should I use TypeScript? Do I need it?
If you are asking yourself:
Should I use TypeScript? Do I need it?
Then, this article is for you.
The bad reasons
With TypeScript, no need for writing tests
As explained by Eric Elliot in the following great article,
“static types do not reduce overall bug density”: The Shocking Secret About Static Types
“static types do not reduce overall bug density”: The Shocking Secret About Static Types
Types are written by the developers and not checked at runtime, so the “strength” of your program depends on your usage of TypeScript.
If you looking at TypeScript to reduce your bugs, please look at TDD instead.
If you looking at TypeScript to reduce your bugs, please look at TDD instead.
However, a recent study shows that the use of type results in a 15% decrease of bugs.
Quoting Adrian Colyer:
Quoting Adrian Colyer:
Is a 15% reduction in bugs making it all the way through your development pipeline worth it to you?
If you like data and are willing for more details about this “15%”,
I highly encourage you to read the full article:
I highly encourage you to read the full article:
Develop with JavaScript using types won’t make programs less error-prone.
Still wondering “why?”, this brings us to the next section.
Still wondering “why?”, this brings us to the next section.
With TypeScript, I can trust my code at runtime
TypeScript is a static type-checking tool, it does not guarantee that your code will run as expected at runtime.
Example with the following snippet:
Example with the following snippet:
1interface Person {
2 id: string;
3 name: string;
4}
5
6function sayHello(person: Person) {
7 console.log(person.name);
8}
9
10sayHello({} as any);
Even if the function declaration is typed, nothing guarantees what the input type will be at runtime
Although your function is “typed”, TypeScript ignores the type validation if a developer chooses to type-cast the argument to any .
For more information about type-casting, please follow me for Chapter 2.
For more information about type-casting, please follow me for Chapter 2.
Remember that TypeScript will not make type assertions at runtime
TypeScript looks more like C#, I don’t need to understand JavaScript
As a JavaScript lover for a long time, I always privilege a functional approach compared to Object-Oriented one.
I consider that TypeScript should be here to facilitate teamwork, increase velocity, and improve project maintainability.
TypeScript shouldn't be used (in my opinion) to put some non-JavaScript developers on the front-end as fast as possible.
TypeScript is still JavaScript, so understanding JavaScript is important.
The good reasons
TypeScript will help your developers work together on a growing codebase
TypeScript allows developers to focus on exposed API rather than having to know all the code by heart.
I believe that the best point of TypeScript is to encourage developers to develop exposing interfaces (like contracts).
If you’re evolving in architecture with isolated components/service following SRP, then TypeScript allows you to expose your APIs with typed interfaces, keep others developers “in the loop”.

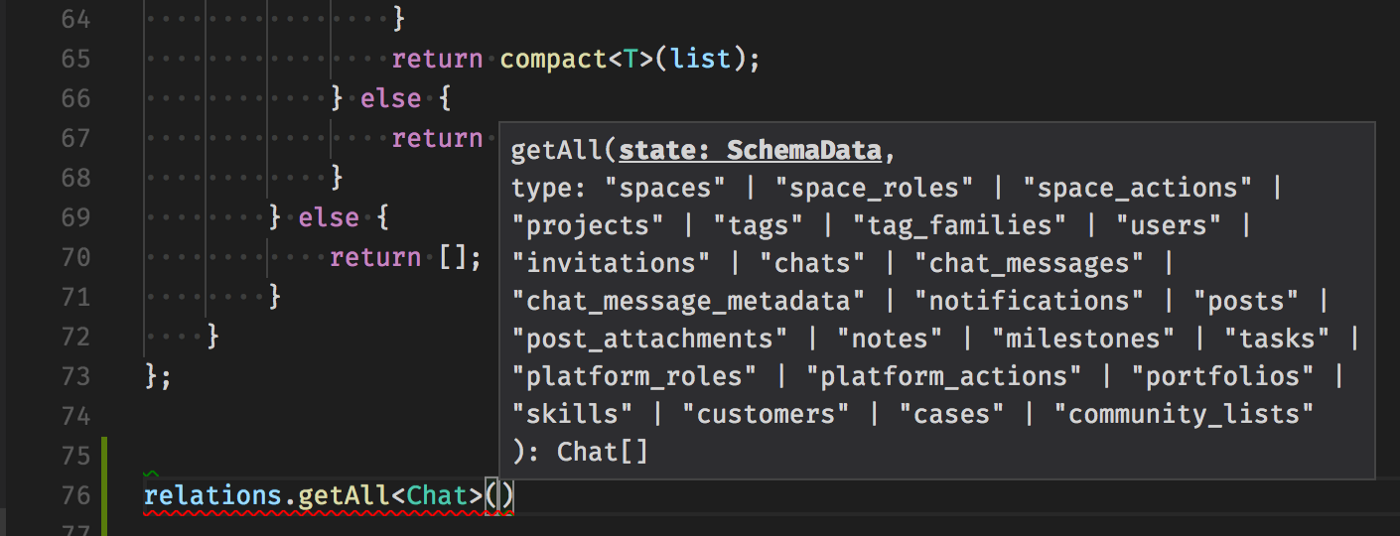
This exported function exposes a clear signature, if I change it I will be immediately notified if any code using it is broken
I will add that this “interface oriented development” make easier to work with big teams, especially if those teams are composed of developers of different levels (junior, senior).
I insist that a good understanding of JavaScript is crucial, but TypeScript enables a softer on-boarding in big projects and allows developers to focus on exposed API rather than having to know all the code by heart.
I insist that a good understanding of JavaScript is crucial, but TypeScript enables a softer on-boarding in big projects and allows developers to focus on exposed API rather than having to know all the code by heart.
And more, TypeScript will avoid inattention errors, like “typos”.
TypeScript tools will save your developers time
Honestly, I always dodged every tooling and IDE, believing it will make me dumb and lazy.
But for TypeScript (and other languages too), the core team made an awesome architectural work for tools.
These are divided into many parts:
The TypeScript core teams care a lot about Developer experience, that’s why they developed a tool available (as a process service)
This tool is then used by all IDE to bring the same UX to all developers across all IDEs.
This tool is then used by all IDE to bring the same UX to all developers across all IDEs.
Microsoft did not stop this initiative at TypeScript level.
The Language Server is a Protocol to develop “tsserver” like services (aka Language Server) for all languages.
The Language Server is a Protocol to develop “tsserver” like services (aka Language Server) for all languages.
The idea behind the Language Server Protocol (LSP) is to standardize the protocol for how tools and servers communicate, so a single Language Server can be re-used in multiple development tools, and tools can support languages with minimal effort.
- Others tools and initiatives
By looking at TypeScript architecture, you’ll see that the compiler and utils are “open”.
This allows the community to develop a lot of awesome tools like TSLint.
This allows the community to develop a lot of awesome tools like TSLint.
For example, VSCode uses all available features of TypeScript languages and tools to help developers to refactor and write code with ease.
This allows me to focus on real problems and let TypeScript cover my back on the things I already know but that I forget sometimes (typos, standard APIs, etc …)
This includes all the refactoring precautions, that I’m totally capable of taking but often too lazy to take!
This allows me to focus on real problems and let TypeScript cover my back on the things I already know but that I forget sometimes (typos, standard APIs, etc …)
This includes all the refactoring precautions, that I’m totally capable of taking but often too lazy to take!
The Microsoft community-effort success story
Historically, like a lot of Front-end developers, I wasn’t a big fan of Microsoft.
But, let’s just be honest, Microsoft made an awesome work for the web in recent years.
But, let’s just be honest, Microsoft made an awesome work for the web in recent years.
In my experience, the first “community” to introduce typing to JavaScript was Google with Dart and AngularDart.
Later, the Angular teams started a framework called AtScript (JavaScript superset with types and runtime type checking).
Finally, the Angular team at Google choose to use TypeScript, and new JavaScript superset language publicly released by Microsoft.
At the same time, Facebook released Flow (mainly for React).
Later, the Angular teams started a framework called AtScript (JavaScript superset with types and runtime type checking).
Finally, the Angular team at Google choose to use TypeScript, and new JavaScript superset language publicly released by Microsoft.
At the same time, Facebook released Flow (mainly for React).
3 years later after Angular 2 integration, with the VSCode development and full React integration, TypeScript has a huge active community with many companies using it in production.
Here is a (very) shortlist of the greatest community accomplishments:
- React “integrated” propsTypes
“Native” mapping between TypeScript types and React PropTypes.
1// without TypeScript
2
3import PropTypes from 'prop-types';
4
5class Greeting extends React.Component {
6 render() {
7 return (
8 <h1>Hello, {this.props.name}</h1>
9 );
10 }
11}
12
13Greeting.propTypes = {
14 name: PropTypes.string
15};
16
17// With TypeScript (no 'prop-types' import needed, and no config)
18type Props = { name: string };
19class Greeting extends React.Component<Props> {
20 render() {
21 return (
22 <h1>Hello, {this.props.name}</h1>
23 );
24 }
25}- DefinitelyTyped @types
Almost all popular packages have their TypeScript typings.
More than 4200+ npm packages “typed” by the community!
- ApolloData GraphQL types generation
If you are using a GraphQL API, this is truly a killer-feature!
A set of tools developed by Apollo team will generate all TS types for your front application, this makes “types real”.
For more details: apollo-codegen
For more details: apollo-codegen
TypeScript gives you a taste of future JavaScript, with typings
Even if “TypeScript” contains “type”, the language does not force users to use types.
Even if I will encourage you to use all the power of types (in chapter 2), TypeScript does a fairly good work on ES-next feature set transpiling.
However, it’s not an equivalent of Babel which allows using features from really early TC39 stages.
Even if I will encourage you to use all the power of types (in chapter 2), TypeScript does a fairly good work on ES-next feature set transpiling.
However, it’s not an equivalent of Babel which allows using features from really early TC39 stages.
Summary
Bad
- Test replacement, TypeScript ain’t a test framework
- Runtime safety, TypeScript ain’t a runtime type checker
- I can write object-oriented C# a-like code, TypeScript is typed JavaScript
Good
- Team and code scalability with “Interface oriented development”
TypeScript will help you deal with growing teams and large codebase - Tooling and Community
Microsoft made an awesome community effort work. - ES-next compliance
TypeScript give you a taste of future JavaScript, with typing.
We use cookies to collect statistics through Google Analytics.