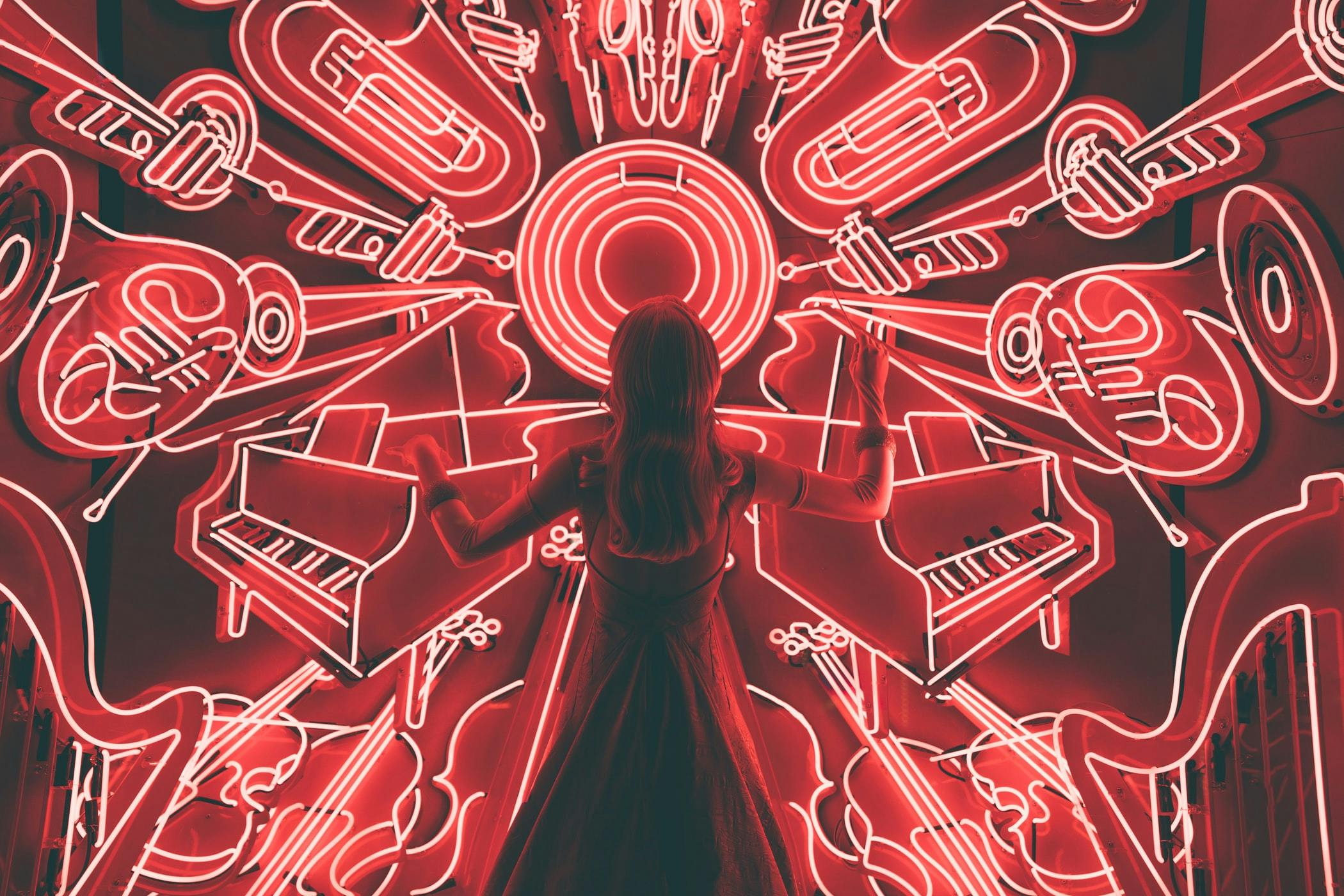
GraphQL on top of Spotify API = 🎆
Photo by https://unsplash.com/photos/JAHdPHMoaEA
Playing with the Spotify Web API has never been so simple.
As a music lover, I’m really interested in understanding the magic behind music, by learning music theory, playing guitar and singing.
However, I wanted to combine my two passions by building web-projects around music.
I quickly discovered the Spotify Web API, with all the data I needed — even more with audio features/analysis.
I quickly discovered the Spotify Web API, with all the data I needed — even more with audio features/analysis.
This post is the first about my journey on building tools and web-products on top of Spotify, I hope you’ll enjoy it!
Why using GraphQL for Spotify Web API ?
REST is cool, however it’s a total nightmare to fetch data like :
“Fetch all current user playlists with associated tracks and artists data”
Even with async, Promise or when.js, you ended up with a complex “data fetching” and data formatting code.
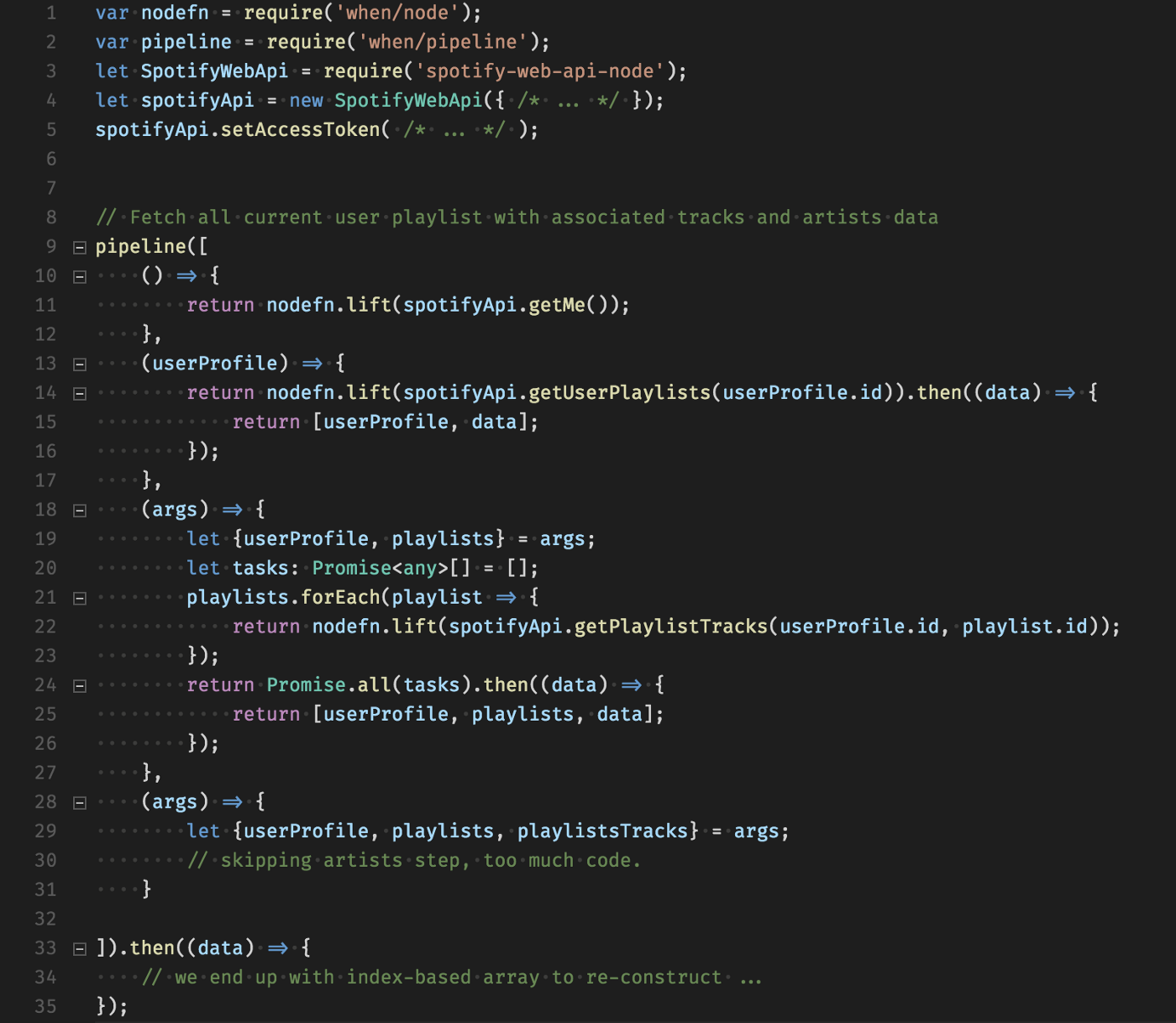
I started a prototype using the awesome spotify-web-api-node library :
I started a prototype using the awesome spotify-web-api-node library :

This code excerpt does not handle pagination, exceptions, data formatting.
Not that satisfying. 😣
Not that satisfying. 😣
I quickly remembered this awesome project called GraphQL created by Facebook and applied the do not reinvent the wheel rule.
I decided to write a library called spotify-graphql
I decided to write a library called spotify-graphql
Okay, what is this awesome “GraphQL”?
I will quote the tagline of graphql.org
A query language for your API
What it means is that GraphQL is basically a query language for APIs — in fact it can be what you want.
GraphQL is a library that offer a query language and allows you to define how it should fetch the data using resolvers.
For a more “in depth introduction”, I strongly recommend reading
“So what’s this GraphQL thing I keep hearing about?”
“So what’s this GraphQL thing I keep hearing about?”
Querying Spotify with spotify-graphql
Remember the following statement ?
“Fetch all current user playlists with associated tracks and artists data”
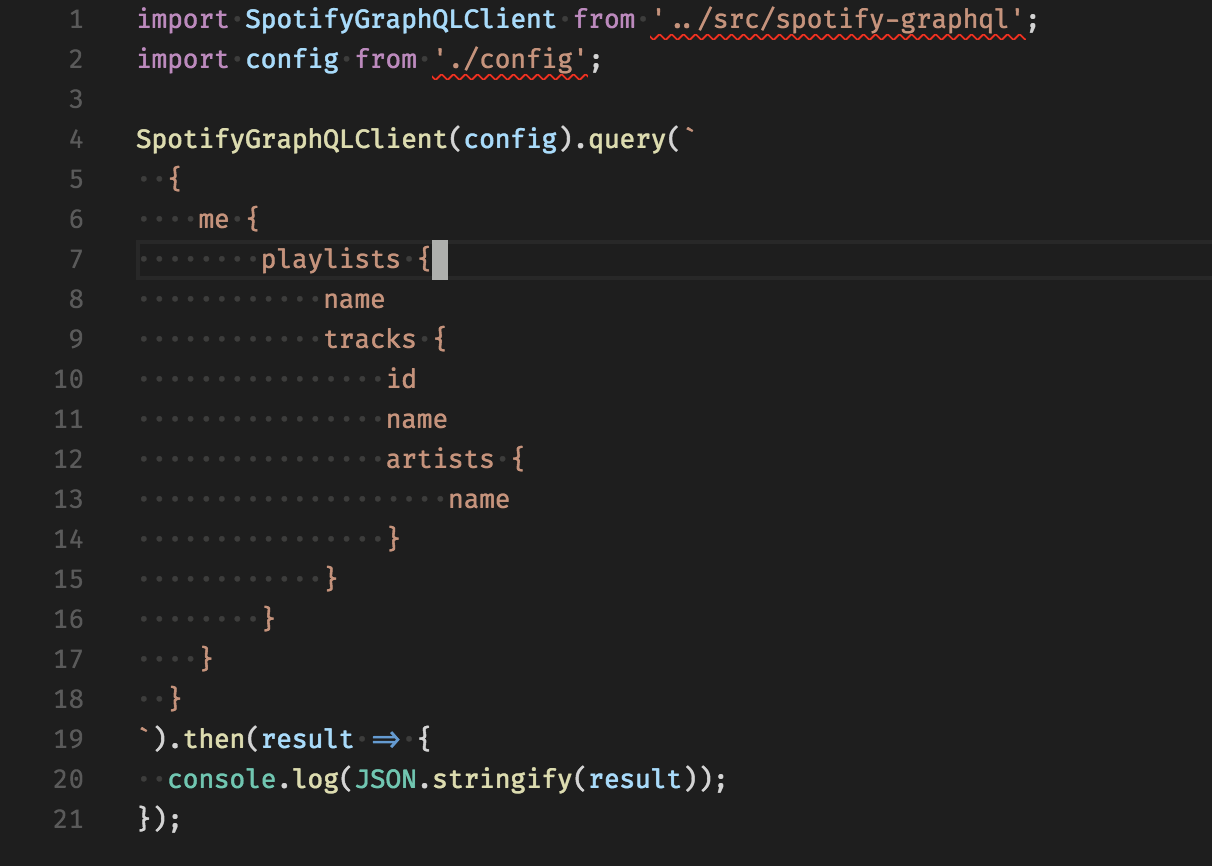
Here’s how you do it with spotify-graphql :

10 lines and you end up with a well formatted data object. 🎉
Features added on-top of GraphQL ❤️
Auto pagination
The library with paginate automatically for you by inspecting API responses.
However you can set explicit rules by using query params.
1{
2 me {
3 playlists(limit: 10)
4 }
5}
API rate limit avoider
Fetching a lot of data with GraphQL can aim to do a lot of simultaneous requests.
To avoid that, SpotifyGraphQL is shipped with a throttle system and non-concurrency system.
In short, by default, SpotifyGraphQL will perform request in sequence of 2ms spaced calls.
In short, by default, SpotifyGraphQL will perform request in sequence of 2ms spaced calls.
embedded LRU cache
Throttling on big request can results of very long queries.
To avoid performing many times the same requests, SpotifyGraphQL uses a LRU cache, based on resources/params couple.
aliases with “search-on-the-fly”
One “hipster feature” of SpotifyGraphQL is “search on the fly”.
1{
2 artist(name: "Kendrick Lamar") {
3 top_tracks {
4 track {
5 name
6 }
7 }
8}However, beware of this feature, there is no way to ensure that the search by name will return the desired Artist/Track.
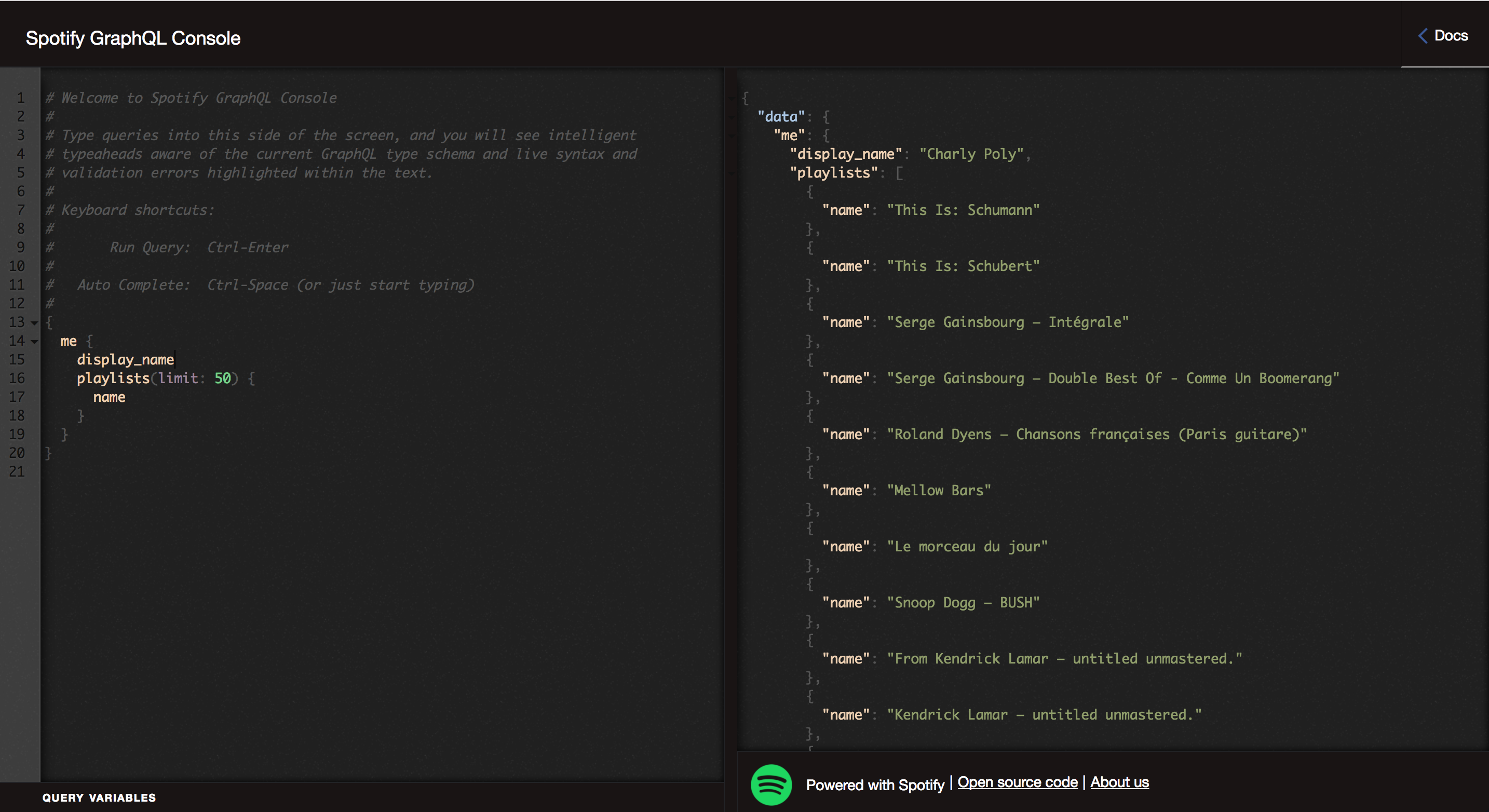
Spotify GraphQL Console
In order to share the fun, I built a web Spotify Graph Console — featured in the Spotify Developer Showcase 🎉.

It allows you to play with Spotify API, without having to code.
Have fun and please report issue if you find some!
What’s next
spotify-graphql@2.0.0
- 100% read-only endpoints coverage
- rewrite of spotify-web-api-node (with caching and 100% API coverage)
- improved stability, more tests
- Release target date : June 2017
I hope you had fun reading this article and that you will have fun playing with SpotifyGraphQL.
I can’t wait to share with you my progress on upcoming projects, to find out more, please read “Building tools and web-products on top of Spotify APIs”.
We use cookies to collect statistics through Google Analytics.